使用hexo搭建一个博客,并托管在github pages上的简易教程。
使用hexo搭建一个博客,并托管在github pages上的简易教程。
先做几个名词解释:
- Git : 目前流行的的分布式版本控制系统, 由 Linux 之父 Linus 开发.
- GitHub : 知名的 Git 仓库, 世界各地的程序猿(媛)可以将自己编写的代码分享到 GitHub 以供别人下载使用, 当然 GitHub 上也有很多优秀的项目可供我们下载研究或使用, 总之, GitHub 对于程序猿(媛)而言是一个非常不错的资源. 国内用户访问 GitHub 往往较慢, 有时甚至无法连接, 可以使用国内的 Git 托管服务: 码云.
- Hexo : 一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。关于 Hexo的详细介绍及使用方法参见Hexo 官方网站
- Markdown : 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML/HTML文档. (摘自维基百科)
搭建流程
- 安装 Git
- 安装 Nodejs
- 安装 Hexo
- 创建 GitHub 个人仓库
- 生成 SSH密钥并添加到 GitHub
- 使用 Hexo 创建网站
- 使用 Markdown 语法编写文章
- 使用 Hexo 将 Markdown 语法编写的文章转换成静态网站
- 使用 Hexo 将网站发布到 GitHub
本机环境:
- WIndows: 你的操作系统
- Git: 建议是稳定版本
- Node.js: 建议是稳定版本
- Hexo: 建议是稳定版本
需要使用npm安装的命令,可以使用cnpm代替,有助提升速度和成功率。
cnpmjs = 淘宝NPM镜像。有英文版说明 和 中文版说明
在本机已安装好Node.js、Git、已有github账号并且配置好SSH key的状态下,
跟随正文步骤安装并部署到github pages总过程不超过30分钟。
如果是小白,需要从零开始的话,各种安装所经历的折腾都是必须的。
安装Node.js及Git
关于SSH key的生成和配置,github有详细的帮助文档可以参考。
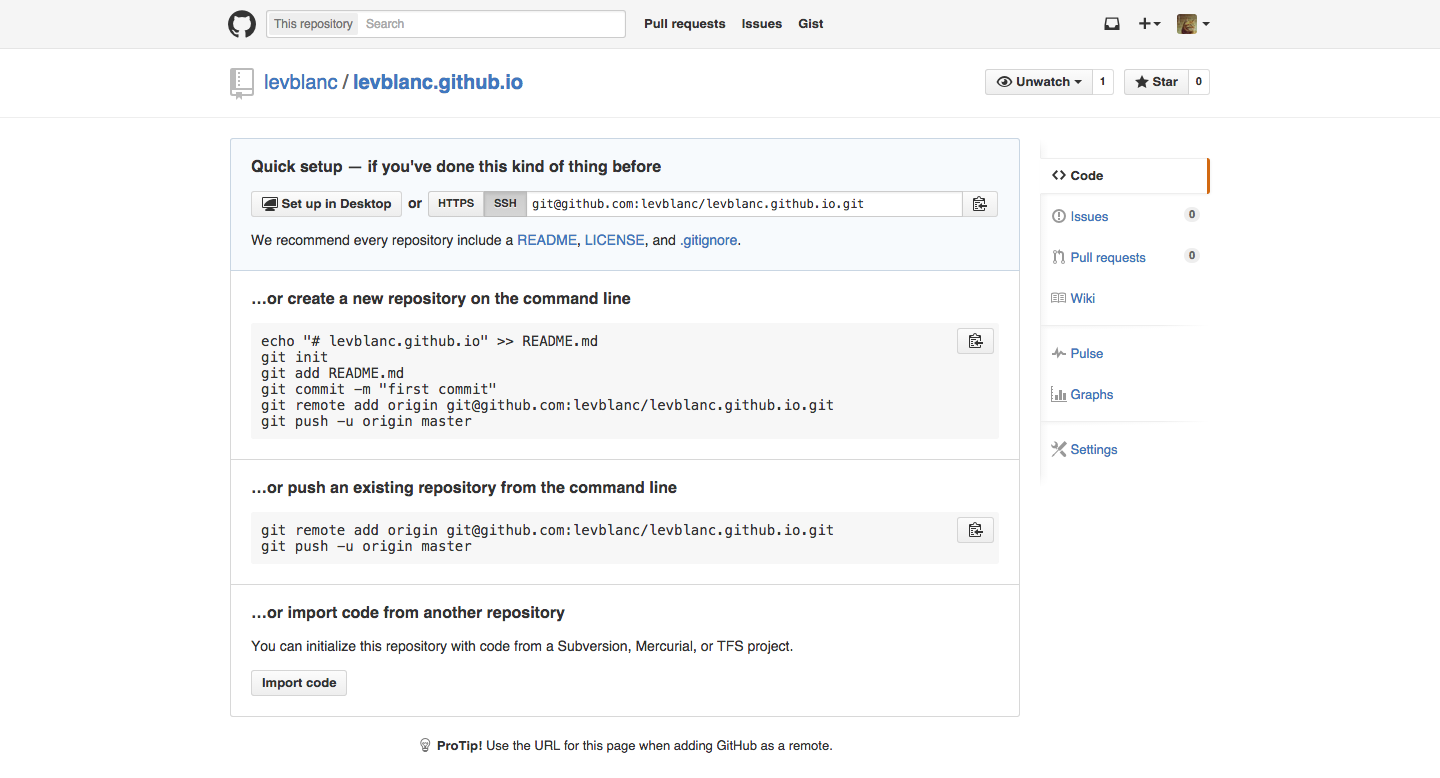
创建博客用的git仓库
仓库名称必须为 username.github.io
注:username为你在github的用户名
假设github用户名为john,那你的仓库就必须是john.github.io。如果你创建一个叫做jason.github.io的仓库,最后deploy完以后打开页面是会报错的。
仓库创建成功后,github会给你该仓库的https和ssh地址,复制ssh地址备用。
生成 SSH密钥并添加到 GitHub
这里我们需要生成 SSH 密钥并添加到 GitHub 它才能让你从远程通过工具访问 GitHub 中的仓库.
Windows 环境打开git bash, Mac 打开终端, 执行如下命令:
1 | git config --global user.name "yourname"git config --global user.email "youremail" |
yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱.
可以用以下两条,检查一下你有没有输对
1 | git config user.namegit config user.email |
然后创建SSH
1 | ssh-keygen -t rsa -C "youremail" |
这个时候它会告诉你已经生成了.ssh 的文件夹, 在你的电脑中找到这个文件夹. 而后在 GitHub 的 Setting 中,找到SSH keys 的设置选项,点击 New SSH key, 把你的id_rsa.pub里面的信息复制进去。
SSH,简单来讲,就是一个密钥,其中,id_rsa 是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub 是公共秘钥,可以随便给别人看。把公钥放在 GitHub 上,这样当你链接 GitHub 自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到 GitHub 上。
克隆git仓库到本地
使用GUI工具或命令行,把刚刚创建好的git仓库克隆到本地文件夹中。
安装Hexo
1 | $ cnpm install -g hexo-cli |
使用命令行,创建Hexo博客项目
1 | <!-- 进入刚才创建的博客文件夹 -->$ cd <your-blog-folder> <!-- 初始化博客 -->$ hexo init <!-- 安装博客项目所需的packages -->$ cnpm install |
安装hexo-server
从Hexo 3开始,hexo-server从hexo项目中分离了出来。需要另外安装,才能在本地把blog跑起来。在命令行运行下面这条的命令:
1 | $ cnpm install hexo-server --save |
配置参数
修改根目录中的 _config.yml 文件, 可更改大部分的网站配置.
注意对_config.yml 文件中的如下部分进行配置:
- #Site 部分 :
- title : 网站标题
- subtitle : 副标题
- author : 作者
- #URL 部分:
- url : 设置为您网站的 url. 例如本网站配置为: url: https://rahmanmy.github.io
- #Deployment 部分:
- type : git
- repo : 配置为访问个人仓库的 url. 例如本网站配置为: repo: https://rahmanmy.com/rahmanmy/rahmanmy.github.io.git
- branch : master
配置好后启动server便可以把博客跑起来预览下:
1 | $ hexo server |
默认本地运行地址是 http://localhost:4000
我们还可以这样的方式启动:
1 | $ hexo s -p 5555 |
解释下,hexo s 是 hexo server的简写,-p 5555是指定启动端口号
部署到Github Pages
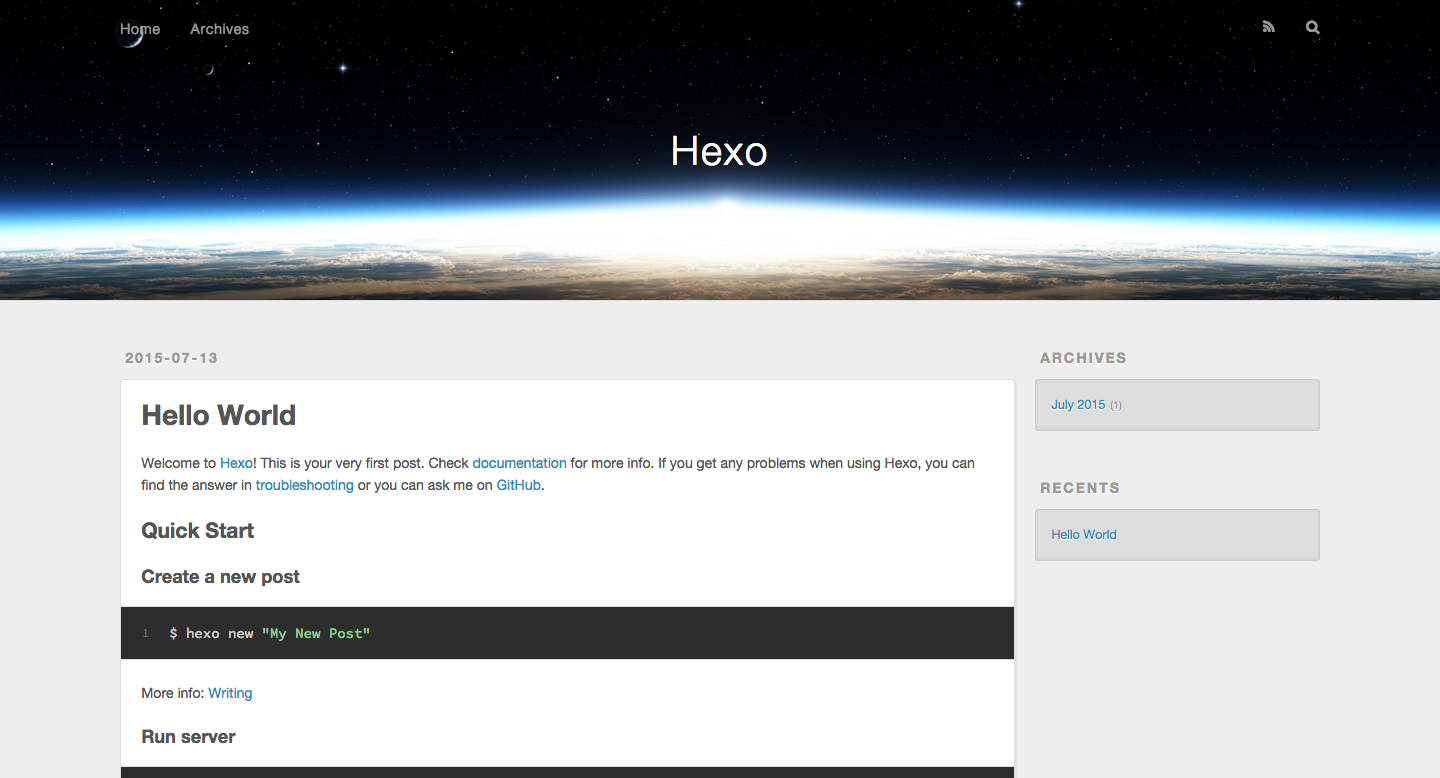
原生项目中已有一篇默认博客hello world,可以马上尝试部署到github pages。
删除database和public文件夹
(第一次生成网页可以跳过这一步,日后在本地写文章的时候,可能会有更改md文件名等操作,清空这两个地方可以在generate的时候生成一份最新的项目结构)
1 | $ hexo clean |
运行下面的命令生成部署所需的文件:
1 | $ hexo generate |
在日后写新post的时候如果想实时看到博客展示的变化,可以运行
1 | $ hexo generate --watch |
完成后就可以进行部署:
1 | $ hexo deploy |
如果上面这个步骤报错:ERROR Deployer not found : github,尝试安装hexo-deployer-git:
1 | cnpm install hexo-deployer-git --save |
完成后再次执行hexo deploy命令,应该可以解决问题。
如果在部署过程中报 fatal: Not a git repository (or any of the parent directories): .git 这个错,尝试在博客所在文件夹下运行git init命令,然后再次进行部署。
部署成功后,打开https://your-github-username.github.io,就能看见默认博客。
至此,hexo的博客生成和部署已经全部成功。
创建新post
在自己的blog目录下,运行下面的命令便可以快速创建一个新post
注:
post是默认的layout,title是新post的md文件名和url对应地址。title不要带空格,如果有空格,创建文件的时候文件名只会是最后一个空格后面的文字。它将会用在该post的url中,而且如果_config.yml中的post_asset_foldertrue(是否生成与每篇文章对应的资源文件夹,默认值为false),资源文件夹也会直接使用title值,所以建议最好使用英文来创建。真正的文章题目可以在md文件中修改。post创建成功后,在 /source/_posts 文件夹下,会生成一个新的markdown文件,文件名就是你刚刚的
title。1
$ hexo new [layout] "your-post-title"
更换主题
- 到hexo官网选择喜欢的主题 https://hexo.io/themes/
- 点开自己喜欢的主题进行下载,可以用zip格式和用git工具clone都行。
- 下载好了后放在你博客文件夹的theme文件夹里,修改相关配置文件即可
后记
那么我们就开始写起我们的博客了。网上不乏关于如何使用 GitHub + Hexo 搭建个人博客的优秀教程, 本人之所以重复”造轮子”, 写这篇博文主要是为了将自己的搭建过程记录下来, 算是做个笔记. 人老了就是这样, 过几天自己做过的事情都忘记了~
Revised on 2019/08/16 14:23:50 by 阿卜
-
Next PostCSS入门精要 (一)
-
Previous PostHello World